Einführung
Wir bei Fressnapf legen großen Wert auf die Usability unserer Kunden in unserem Marktplatz.
Solltest du Produkte in verschiedenen Ausprägungen listen wollen, empfehlen wir diese in einer Variante zusammen zu fassen.
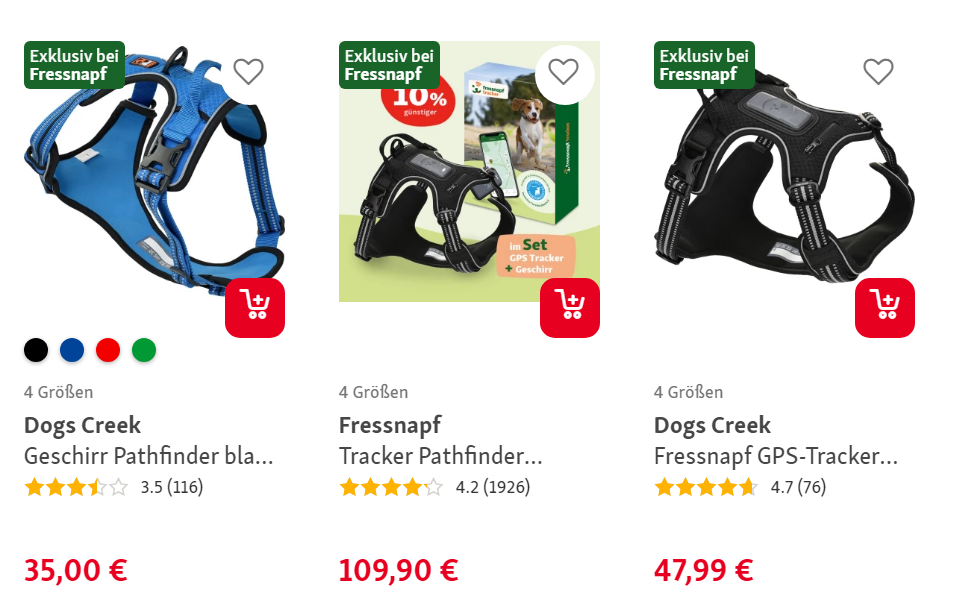
Im folgenden Bild siehst Du, wie Varianten im Marktplatz dargestellt werden.
Produktvarianten mit einer Achse:

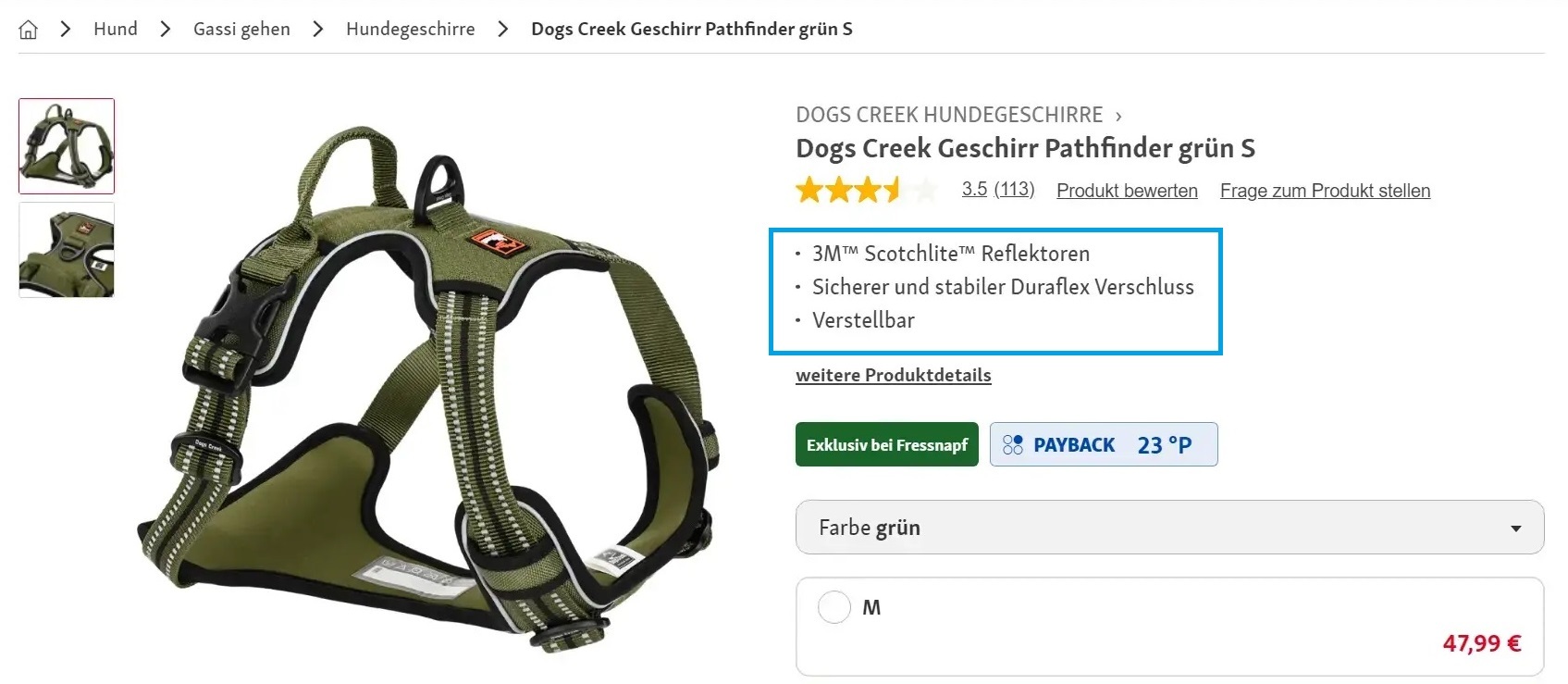
Erste Beispiele
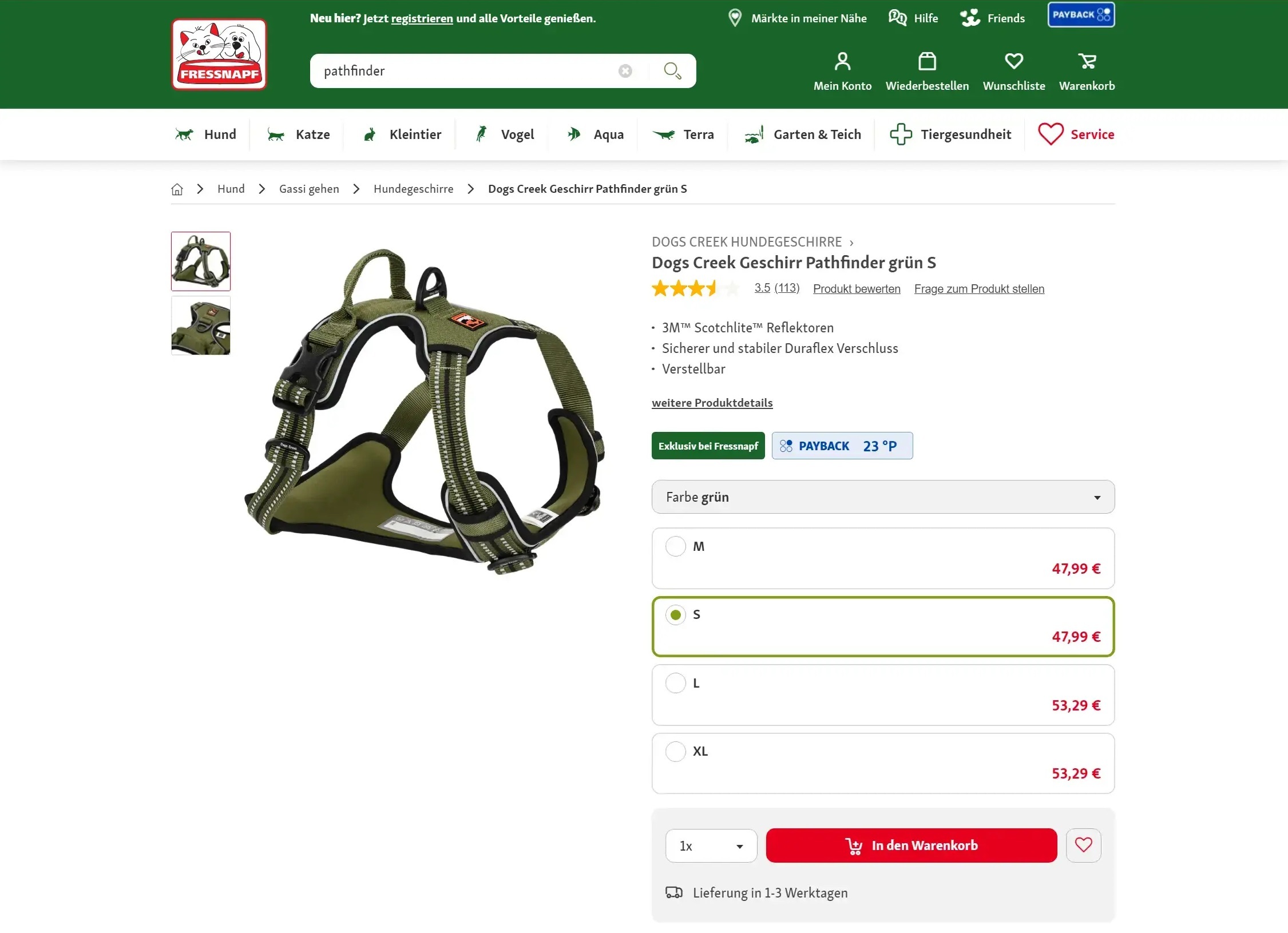
Wie du siehst werden verschiedenste Ausprägungen auf einer Produktseite angezeigt. Die einzige Variantenachse ist hier „Größe“.
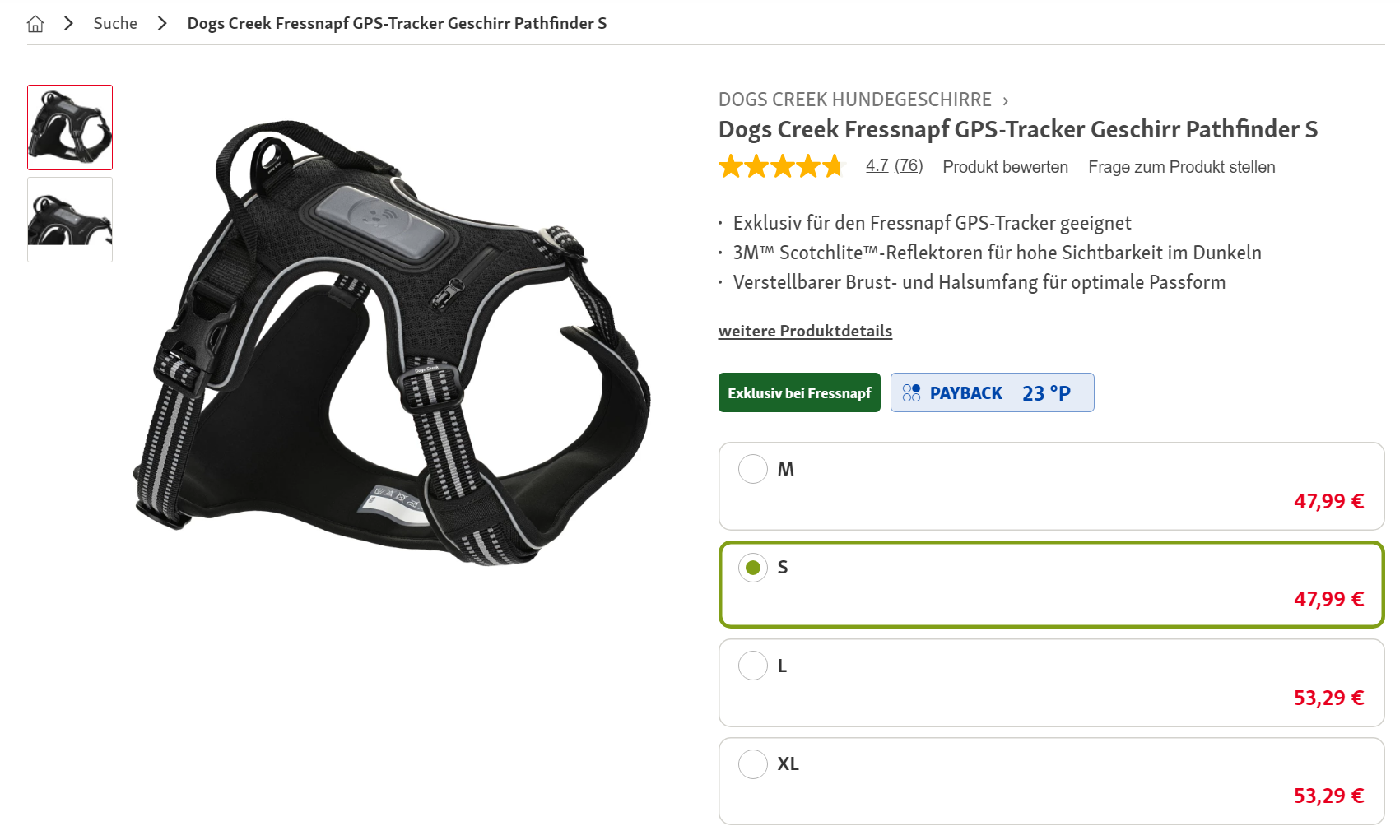
Es können maximal zwei Variantenachsen gebildet werden. Ein Beispiel siehst du in folgender Abbildung.


In der obigen Abbildung kann die Farbe, als auch die Größe ausgewählt werden. Mit dieser Abbildung der Varianten können viele Produktausprägungen auf „einer“ Produktseite verfügbar gemacht werden, was die Navigation der Kunden vereinfacht.
Wie du nun deine Produkte so anlegst, dass deine Produktvarianten richtig gebildet werden, zeigen wir dir im folgenden Abschnitt.
Mit den unten stehenden Attributen in der Produktdaten-Vorlage (am Beispiel des Geschirrs) bildest du deine Variante. Die folgenden Attribute müssen immer identisch in einer Variantenfamilie sein.
Attribute (Code) | Beschreibung |
|---|---|
model_name | Der Artikelname Shop muss bei allen Varianten identisch sein. Hier dürfen keine Ausprägungen angehangen werden, da diese in der Variantenlogik automatisiert angefügt wird. Betrachten wir den Artikel im vorherigen Bild ist in diesem Feld „Geschirr Pathfinder“ der Artikelname Shop. |
parentproductid | Die Parent Product ID ist der Schlüssel zur Variantenbildung. Hier muss ein fiktives Parent Produkt eingetragen werden. Es können Zahlenkombinationen, Text aber auch eine Mischung beider eingetragen werden. Als Beispiel wird hier “DG Pathfinder” Wähle hierbei eine eindeutige Identifizierung aller Produktvarianten. Jede Variante oder “Child” dieser Produktfamilie muss immer die gleiche Parent Produkt ID haben. |
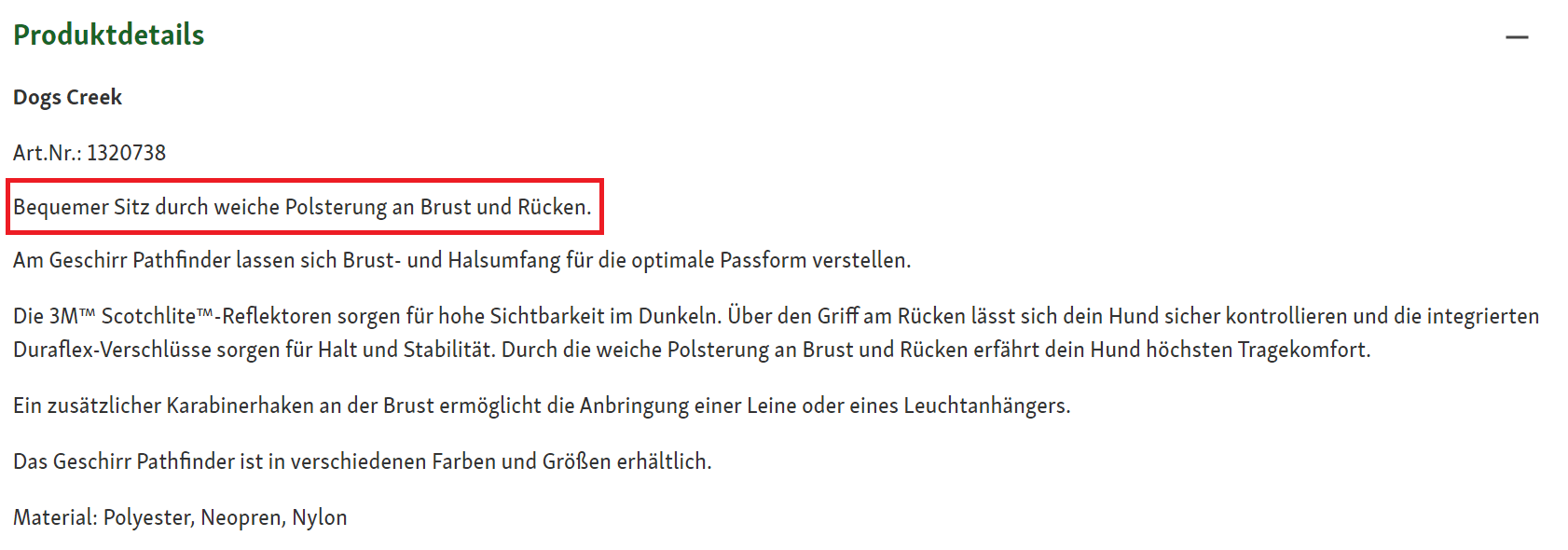
detailed_article_description | Die ausführliche Artikelbeschreibung gibt Dir die Möglichkeit dein Produkt spezifisch zu beschreiben. Bei einer Variantenbildung haben wir aktuell die Vorgabe, dass die ausführliche Artikelbeschreibung bei allen Produktausprägungen identisch sein muss. Folgende Html-Formate werden hier weiter unterstützt: <br> als Zeilenumbruch |
short_description | Die Artikel Kurzbeschreibung ist eine kurze prägnante Beschreibung deines Produktes in einem bis maximal drei Sätzen. Im Marktplatz wird die Kurzbeschreibung wie folgt ausgespielt. Die Kurzbeschreibung fließt erheblich in die Funktionalität der Search Engine des Online Shops mit ein, deshalb ist eine gute Kurzbeschreibung einer der wichtigsten Faktoren in der Produktperformance. |
selling_point_1 | Verkaufsargumente sind wichtige Punkte für den ersten Eindruck des Produktes in unserem Marktplatz. In dem folgendem Bild siehst Du, wie die Verkaufsargumente im Online Shop dargestellt sind (in blau markiert). |