You can use the following components on Advice Page Template
Further information how to use WP you will find here
Accordion
- SEO > Texts for google visibility (placed at the bottom of the page
- FAQ > questions and answers
- PDP > further product information
Alfalfa-Sprossen
Alkohol
Avocados
Alfalfa-Sprossen
Alkohol
Avocados
Action Box
alles zu Hundegesundheit
Advantages
- Components with icons, image, Headline and text
- Color of icons and background (section) can be changed
Advice Accordion
- Content of a topic group that has images etc. in addition to text, e.g.
- For each item: Headline, Content (components of advice pages – like checklist, image …)
Text Image Teaser Group
Checklist
Text and Download
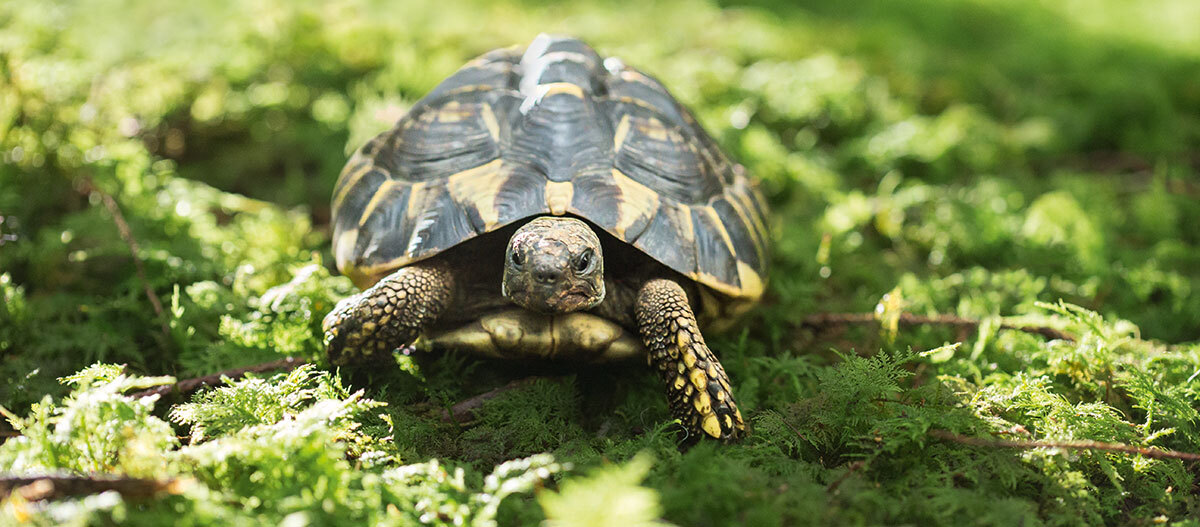
Advice Intro
At the top of each advice page:
- Visual (image size: 1200×527)
- Headline: max. 2 lines
- Introcopy: max. 5 lines
- section: 920px
Hundefutter selber kochen – einfache & leckere Rezepte
22.12.2023 - Lesedauer: 8 Minuten

Manchmal darf es gern ein bisschen mehr sein, um unsere treuen Begleiter auch kulinarisch zu verwöhnen. Besonders einfach geht es mit leichten Rezepten, die Sie im Handumdrehen Zuhause umsetzen können. Koch- und Backideen für selbst gemachte Hundesnacks und wichtige Hinweise für das Zubereiten von Hundemahlzeiten finden Sie im Folgenden.
Advice Panel Image
Advice Overview Intro
- Used for:
- if more than 2 teasers are maintained – module can then be set as a slider but can also be used as single slider to structure a page for example on overview pages in combination with cardteasers
- besides guide intros also suitable for pages that link with image and link to special topics or subcategories, e.g. promotions, PLP, top subcategories
Advice Topic Teaser
- Used for: Links to other categories
Article Headline
- aligne to center or left, add icon and ID (for Anchor Links)
- Notice: use only one H1 on page
I am a headline (left aligned)
I am a headline (center aligned)
Article Teaser List
- Used for: category pages, marking of articles per subcategories, can be edited as image or video
Banner (Rebrand)
- Component to display a banner: Background color can be set by the editor, Text can be aligned (left, center, middle), Option to add a button + text is given
Boxed image Teaser
- Used for:
- can be used on overview pages, as a link to subordinate overview pages (for example terra overview page)
- suitable if the theme is integrated on the page
- in 12-section also usable as a single component.
Brand Slider
- Used for: can be used on every site, all images can be linked, as a brand slider the module is always at the bottom of the page, can link to brand stores or PLP
- For each item: image (e.g. logos) – image size 200x200px, link
Card teaser
- Used for: in magazine articles – link to other articles (Background: shifted, light sand, #F7F5F0), can also link to PLP or sales promotion pages, as teaser on overview pages
- You can use image and/or headline and/or copy and/or link and background colour
- design guidelines:
- image (e.g. logos) – image size 1200×527 px,
- Headline: no longer than two linesideally, the headlines should have the same number of lines each, so we don’t have any misalignment
- Copy: the copy should tease the article and briefly explain what it is about and encourage further reading, ideally the copy is no longer than 4 lines
Example: image + headeline with “fixed width”

Havaneser

Collie

Deutsche Dogge
Example: image + copy + background
Example: image + headline + copy + button + shift background colour
Carousel mit Reco
You can use the carousel component for several cases:
- Smart Reco
- Target Reco
- Content (Magazin, campaigns)
- iframes
Unsere Empfehlungen (Adobe Target Reco)
Unsere Empfehlungen (Smart Product Reco)
Magazin Top Themen (Content Carousel)
Categories
- You can use this component to link users to other pages. The URL can be a PLP or another page.
- Please use 4 to 6 categories
Unsere beliebtesten Kategorien
Checklist
Lorem ipsum
- Lorem ipsum dolor sit amet,
- consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
- At vero eos et accusam et justo duo dolores et ea rebum.
- Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Lorem ipsum
- Lorem ipsum dolor sit amet,
- consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
- At vero eos et accusam et justo duo dolores et ea rebum.
- Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Content teaser slider
Content Teaser Slider can be used for ….
Download Button
Expert Profile
Hashtags
- used for: to sum up article content, as link to further information
HTML Teaser
Icon Link List
- Use of the component is intended for the footer not for content, For each item: icon, link with text
Icon slider teaser
- Use of the component is intended for the footer not for content
Icon Text list
- Alert IconLorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum
- Avartar TitelLorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum
- Store titleLorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum
IFrame Komponente + Headline
- Define the pixels of the iframe: width, height
- Source: Define the source of the iframe
Image
- design guidelines: preferly used with rounded corners, main image size 1200 x 527

Image CTA
- Used for: links to the shop/product within a magzin article
- for each item: image, button as link with text
- design guidelines: rounded corners, main image size 1200 x 527




Image Text Group (Rebrand)
- Component to have an image text group
- Background color can be set by the editor
- Background image can be added
- Icon can be added
- Product image can be added by the editor
- Text can be align right, decrease indent, increase indent

Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
Link list
- Used for: Link to further subpages, can be aligned horizontally or vertically
- for each item: link as text
Progression Box Slider
- Used for: to show processes/steps (numbers are automatically set)
- for each item: icon, text/content
Promo Teaser
Quote
- Used for: for example as eye catcher in continuous text
- for each item: text/content, author, section 766 px
Related Articles
Related Post Table
- Used as: link to relevant topics
- for each row: title, icon, link
- style guidelines: BELOW the teasers for other posts, because of the white background this element is to be placed on the light sand colored background, to differentiate the content from the posts, ICONS are used for the subcategories instead of images, so that the user can quickly navigate
Share and save
- Used as: teaser to share
- for each item: page title, intro copy
- style guidelines: Beginning of article: BEFORE table of contents or first headline, Article End: BEFORE product slider (Adobe Target Mbox), related posts and other post
Table of content
- always at the beginning of the article after the share function
- PLEASE NOTE: the assigned IDs must be written in SMALL LETTERS in here and also in the component to be linked
Tabs

Text Komponente
In text component you can choose a lot of formats:
Headline
various listing options
- numbers
- numbers or
Bullet list
- Bullet
- Bullet
Dashes
- Dashes
- Dashes
Checkmarks
- Checkmarks
- Checkmarks
Circle Checkmarks
- Circle Checkmarks
- Circle Checkmarks
You can highlight certain parts of the text.
and use different kind of formats.
Please ensure, that you only use standard formats
Text with Background Color and rounded Corners small
Du brauchst noch zusätzliche Inspiration, um gemeinsam mit deinem Vierbeiner etwas Tolles zu erleben? Dann haben wir hier ein paar Beiträge für dich zusammengestellt. Mit Friends sparst du bei Fressnapf im Markt und Online 5% bei jedem Einkauf! Einfach App downloaden und Friends-Rabatt aktivieren. Besuche einen Markt in deiner Nähe und entdecke auch dort viele tolle Angebote.
Text with Border Color and rounded Corners big
Du brauchst noch zusätzliche Inspiration, um gemeinsam mit deinem Vierbeiner etwas Tolles zu erleben? Dann haben wir hier ein paar Beiträge für dich zusammengestellt. Mit Friends sparst du bei Fressnapf im Markt und Online 5% bei jedem Einkauf! Einfach App downloaden und Friends-Rabatt aktivieren. Besuche einen Markt in deiner Nähe und entdecke auch dort viele tolle Angebote.
Text with Section Background Color, Background Color
Du brauchst noch zusätzliche Inspiration, um gemeinsam mit deinem Vierbeiner etwas Tolles zu erleben? Dann haben wir hier ein paar Beiträge für dich zusammengestellt. Mit Friends sparst du bei Fressnapf im Markt und Online 5% bei jedem Einkauf! Einfach App downloaden und Friends-Rabatt aktivieren. Besuche einen Markt in deiner Nähe und entdecke auch dort viele tolle Angebote.
Text Image Teaser Group
- Used for: used to structure texts better and to give example pictures like in DIY-articles
Table with icons
Layout:
- width – text orientated
- different design options,
- can contain images and icons,
- different background colors to choose from
Lorem ipsum dolor sit amet | consetetur sadipscing elitr | sed diam nonumy eirmod |
|---|---|---|
tempor invidunt ut labore | et dolore magna aliquyam erat | sed diam voluptua |
At vero eos et accusam | et justo duo dolores et ea rebum | Stet clita kasd gubergren |
Table with image
Lorem ipsum dolor sit amet |
consetetur sadipscing elitr |
sed diam nonumy eirmod |
|---|---|---|
tempor invidunt ut labore | et dolore magna aliquyam erat | sed diam voluptua |
At vero eos et accusam | et justo duo dolores et ea rebum | Stet clita kasd gubergren |
Table left
Lorem ipsum dolor sit amet | consetetur sadipscing elitr | sed diam nonumy eirmod |
|---|---|---|
tempor invidunt ut labore | et dolore magna aliquyam erat | sed diam voluptua |
At vero eos et accusam | et justo duo dolores et ea rebum | Stet clita kasd gubergren |
Lorem ipsum dolor sit amet | consetetur sadipscing elitr | sed diam nonumy eirmod |
tempor invidunt ut labore | et dolore magna aliquyam erat | sed diam voluptua |
At vero eos et accusam | et justo duo dolores et ea rebum | Stet clita kasd gubergren |
Tags
- Used as: most wanted, navigation, relevant topics
Top Categories
- Used as: can be used on subcategory pages as well as in the pet profiles, link to other content but also to products, Per category the most popular are defined
- style guidelines: BELOW the teasers for other posts, because of the white background this element is to be placed on the light sand colored background, to differentiate the content from the posts, ICONS are used for the subcategories instead of images, so that the user can quickly navigate
Top Kategorien
Video
- for each row: Title, Description, Youtube Video ID
Title
Description
Title
Description
Voting
Voting: single or multiple Voting. enabled for this components: Cardteaser, image, image Teaser, pet profile, text, Videos, Expert Profile (coming soon)
Test für neues Startseiten Recodesign